Contributing to the Wiki: Locally
Info
This page shows you how to contribute to any documentation page or wiki based on this template.
Note
This theme is forked from my theme for Nexus Docs; and this page is synced with that.
Tutorial
Note
If you are editing the repository with the theme itself on Windows, it might be a good idea to run
git config core.symlinks true first to allow git to create symlinks on clone.
You should learn the basics of git, an easy way is to give GitHub Desktop (Tutorial) a go.
It's only 15 minutes 😀.
- Create a GitHub account.
-
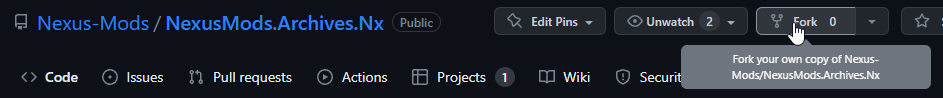
Fork this repository:

This will create a copy of the repository on your own user account, which you will be able to edit.
-
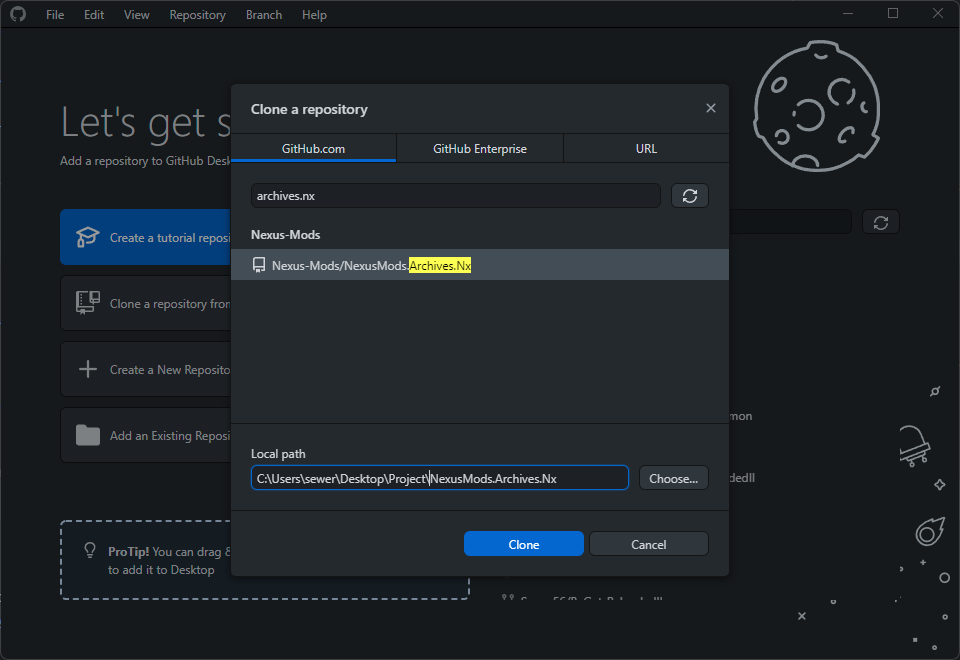
Clone this repository.
For example, using GitHub Desktop:

-
Make changes inside the
docsfolder.
Consider using a Markdown Cheat Sheet if you are new to markdown.
I recommend using a markdown editor such as
Typora.
Personally I just work from insideRider. -
Commit the changes and push to GitHub.
-
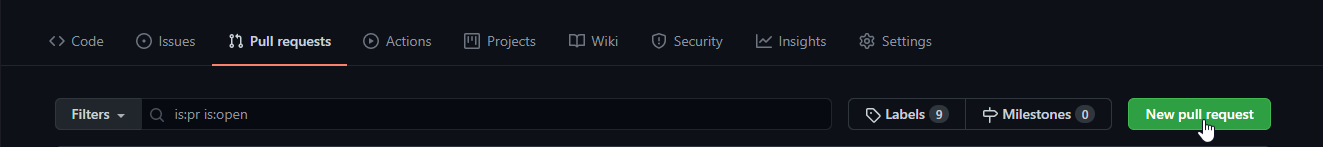
Open a
Pull Request.
Opening a
Pull Requestwill allow us to review your changes before adding them with the main official page. If everything's good, we'll hit the merge button and add your changes to the official repository.
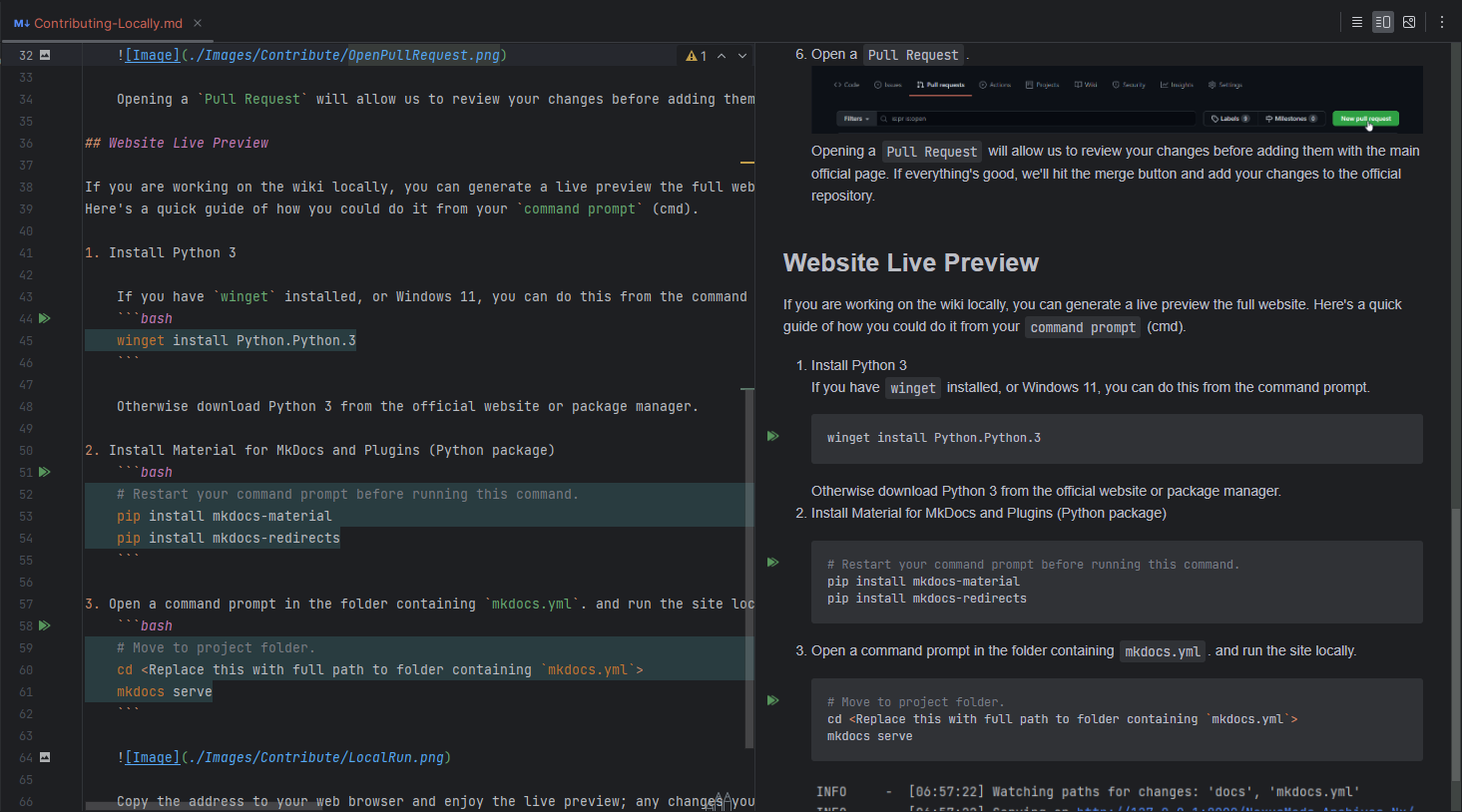
Website Live Preview
If you are working on the wiki locally, you can generate a live preview the full website.
Here's a quick guide of how you could do it from your command prompt (cmd).
-
Install Python 3
If you have
wingetinstalled, or Windows 11, you can do this from the command prompt.winget install Python.Python.3Otherwise download Python 3 from the official website or package manager.
-
Install Material for MkDocs and Plugins (Python package)
# Restart your command prompt before running this command. pip install mkdocs-material pip install mkdocs-redirects -
Open a command prompt in the folder containing
mkdocs.yml. and run the site locally.# Move to project folder. cd <Replace this with full path to folder containing `mkdocs.yml`> mkdocs serve
Copy the address to your web browser and enjoy the live preview; any changes you save will be shown instantly.